AfterHours
AfterHours
AfterHours is a night life app that allows busy individuals to find places to go on a night out. This app will be the ultimate guide when it comes to nightlife, drinking, and meeting new people.
AfterHours is a night life app that allows busy individuals to find places to go on a night out. This app will be the ultimate guide when it comes to nightlife, drinking, and meeting new people.
AfterHours is a night life app that allows busy individuals to find places to go on a night out. This app will be the ultimate guide when it comes to nightlife, drinking, and meeting new people.
Timeline
Timeline
Timeline
Oct 2023 - April 2024
Oct 2023 - April 2024
Oct 2023 - April 2024
Project Type
Project Type
UX Design Concept
Mobile UI
UX Design Concept
Mobile UI
UX Design Concept
Mobile UI
My Role
My Role
My Role
Product Designer
Product Designer
Product Designer
DESIGN QUESTION
How might we provide real-time exposure of local popular events to nightlife goers and create a seamless all-in-one event experience?
User Stories
To better understand the problem, I interviewed 5 individuals ranging from ages 18-30.
While synthesizing my results and findings, I came up with a few different scenarios while considering various users; for example, students, working professionals, and newcomers to the city. Here are some examples of the user stories that I created:
“As an attendee, I want to be able to plan ahead of time what I will be doing for the night”
“As an attendee, I want to be able to plan ahead of time what I will be doing for the night”
“As an attendee, I want to be able to plan ahead of time what I will be doing for the night”
“As an attendee, I want to be able to find and share an event with a friend”
“As an attendee, I want to be able to find and share an event with a friend”
“As an attendee, I want to be able to find and share an event with a friend”
“As an attendee, I want to be able to find affordable places on a short notice”
“As an attendee, I want to be able to find affordable places on a short notice”
“As an attendee, I want to be able to find affordable places on a short notice”
If I were to progress AfterHours any further, I would test my designs with more users and spend more time working on micro-interactions within the app. To improve the user experience, I could potentially try out A/B testing with users to see which features were more desirable and expand on the messaging feature to see how it could be better optimized.
Problem Space
Bars and clubs often lack critical information for people, such as websites, accurate hours, a listed phone number, which complicates the experience of what is supposed to be a fun night out. For individuals who want to make plans for a night out and get into the event, going out to bars and clubs could be a seamless experience.
People need access to locations that are open late at night and to know ahead of time where they’re going, especially if they’re commuting late at night. I saw there was potential to improve this experience by making an app that would streamline this process.
People need access to locations that are open late at night and to know ahead of time where they’re going, especially if they’re commuting late at night. I saw there was potential to improve this experience by making an app that would streamline this process.
Value Proposition
Making plans for a night out shouldn’t be difficult. That’s why AfterHours is introducing the most reliable app to find the hottest spots in your city, as a busy individual. AfterHours will revolutionize the going out experience by eliminating wasted time looking for the perfect spot.
Value Proposition
Making plans for a night out shouldn’t be difficult. That’s why AfterHours is introducing the most reliable app to find the hottest spots in your city, as a busy individual. AfterHours will revolutionize the going out experience by eliminating wasted time looking for the perfect spot.
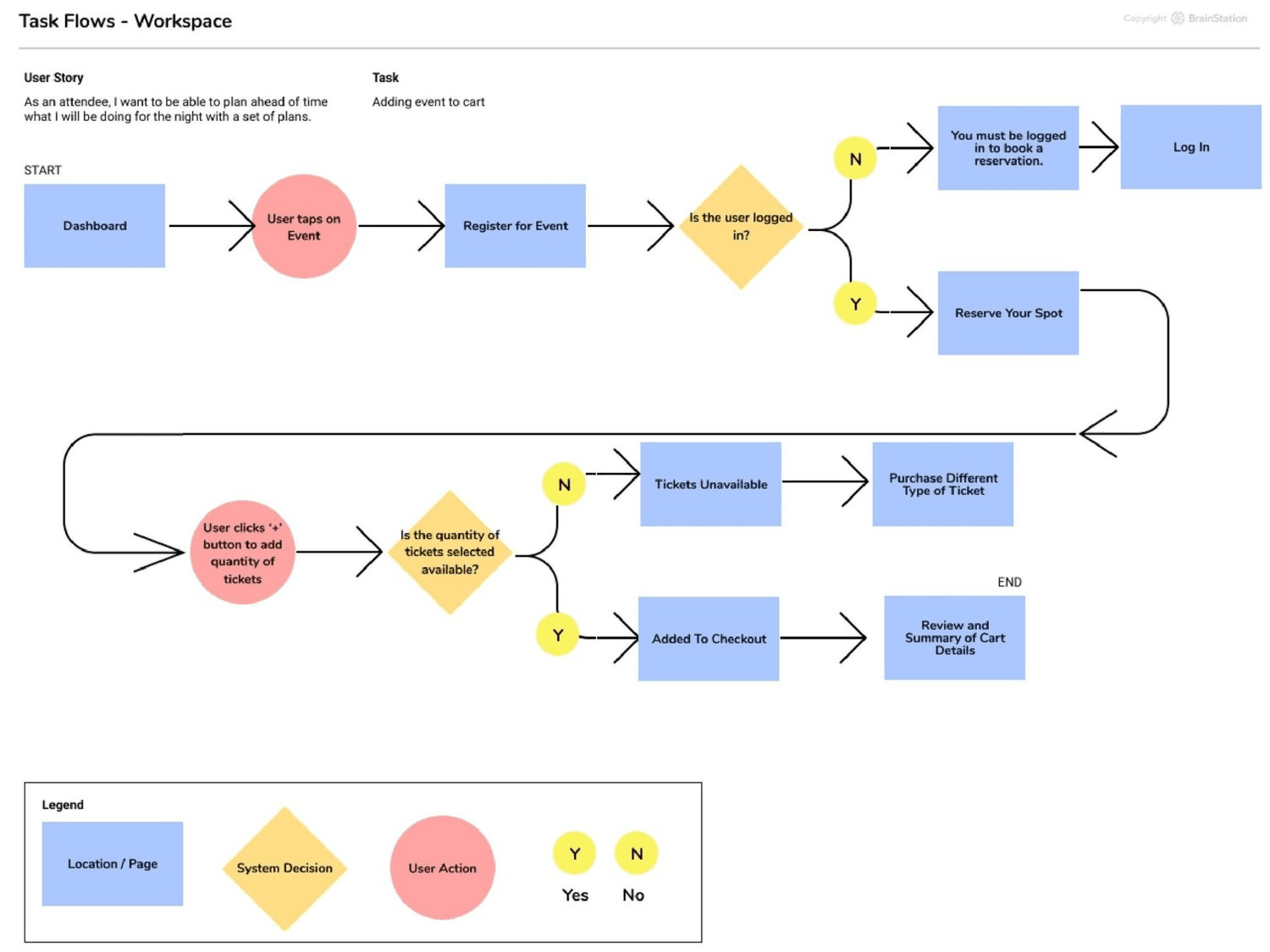
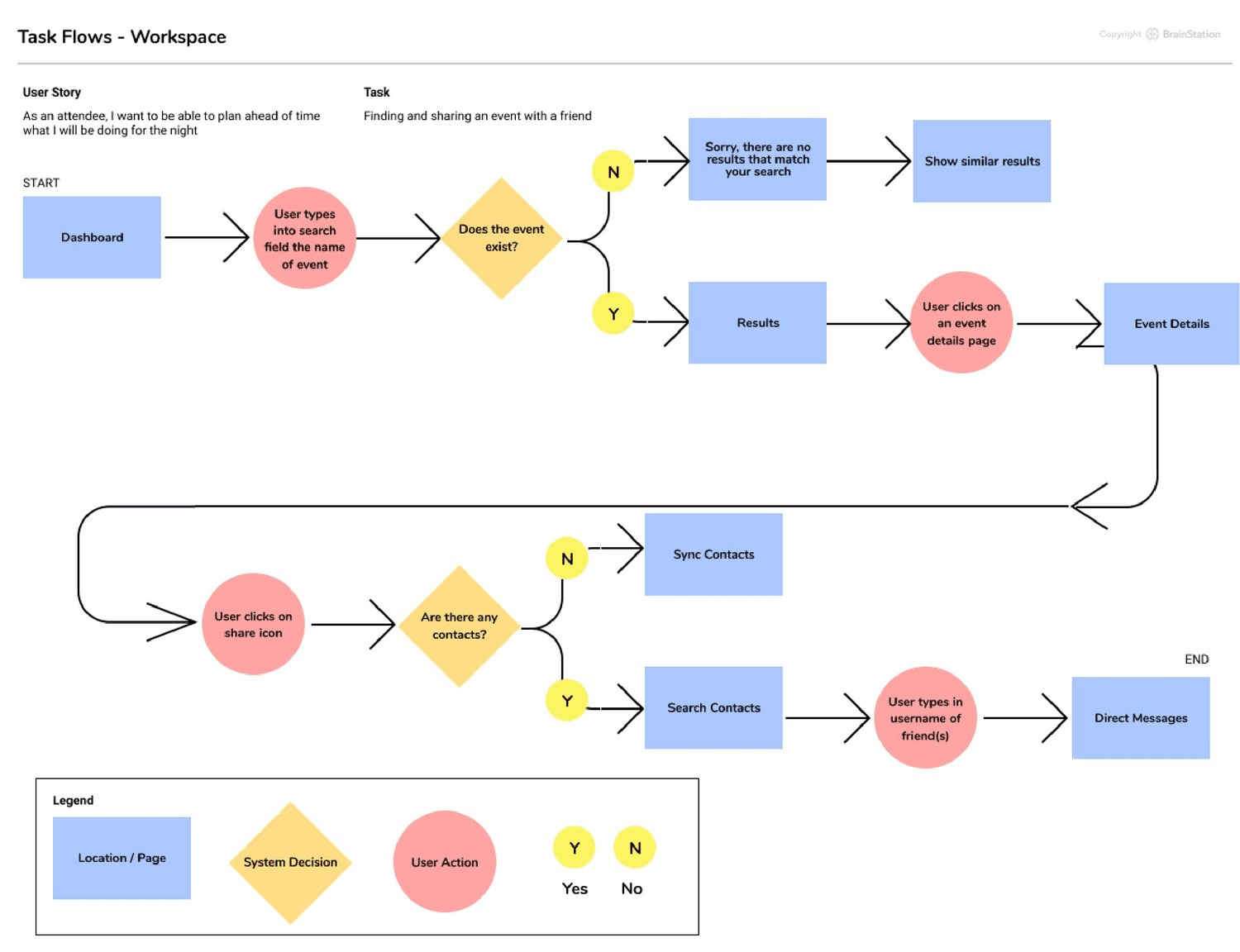
User Flows
From the Information Architecture, I moved on to making a task flow diagram that focuses on (1) finding and sharing an event with a friend, and (2) adding an event to the cart.
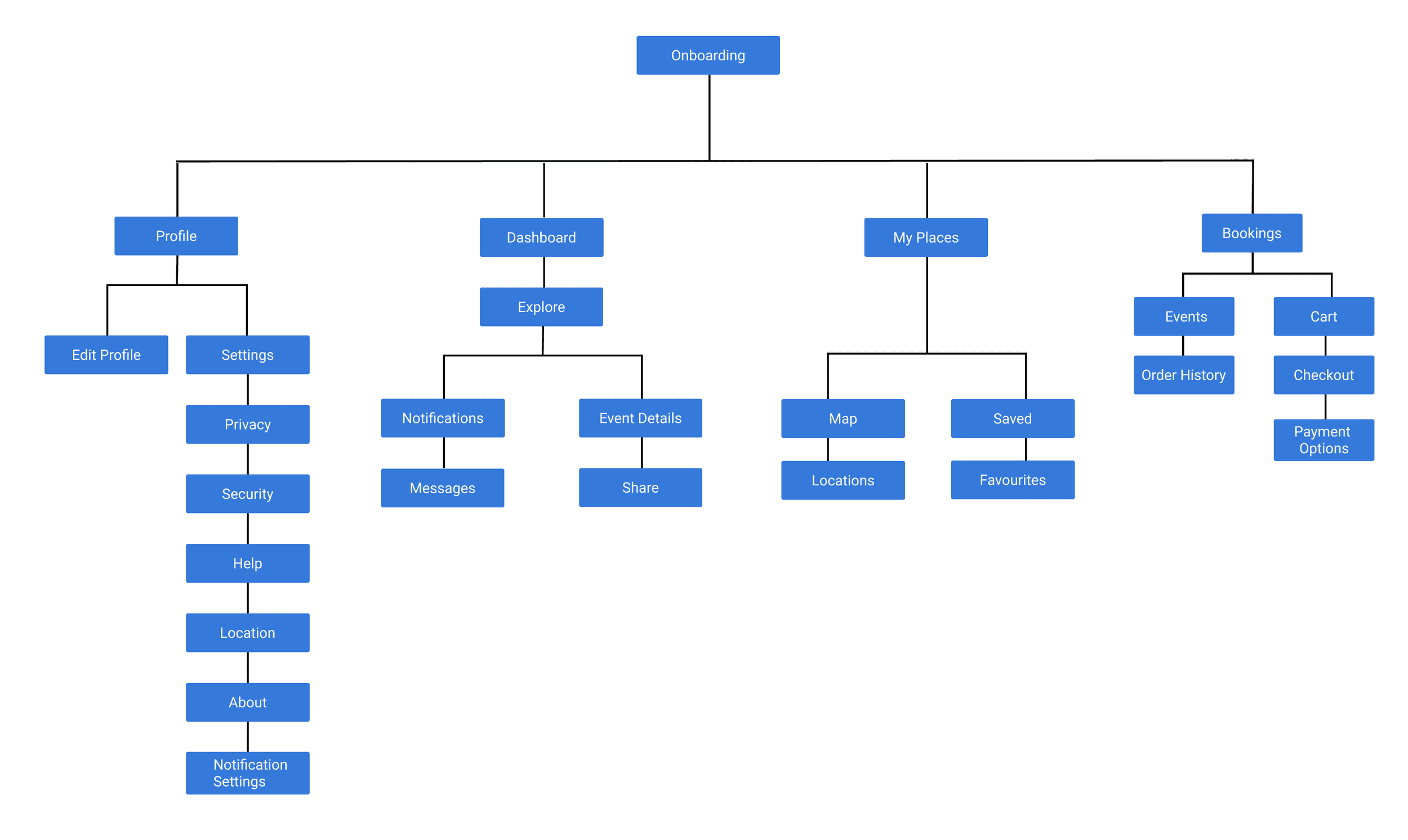
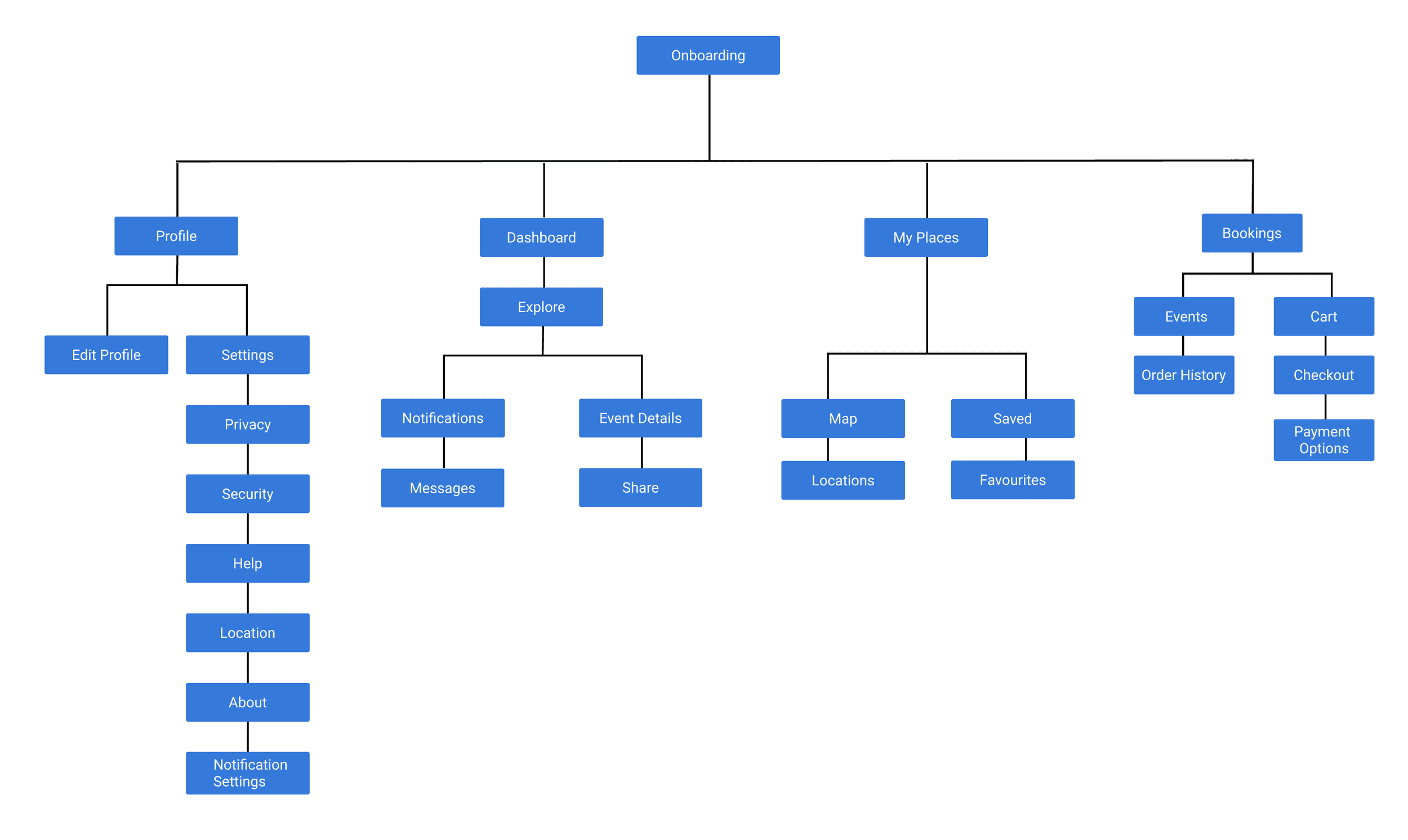
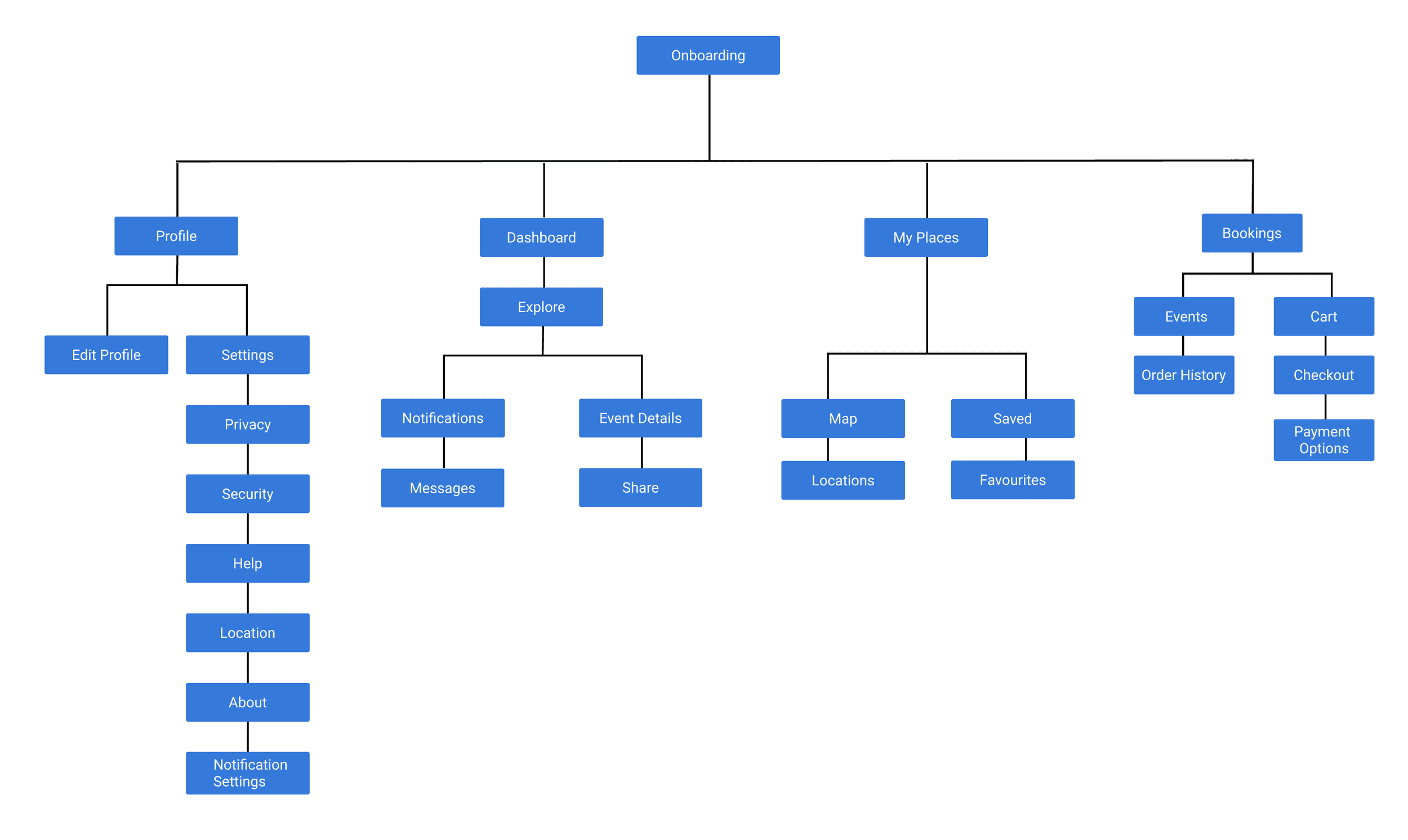
Information Architecture
Information Architecture
Information Architecture
Next, I mapped out each section of the app in order to plan for the design. This helped me organize and group similar features of the app.
Next, I mapped out each section of the app in order to plan for the design. This helped me organize and group similar features of the app.
User Testing
To ensure the app was usable, I did three complete user testing rounds before I started developing high-fidelity designs. Then, each design was plotted on a priority matrix and given a high and low priority score for the next iteration.
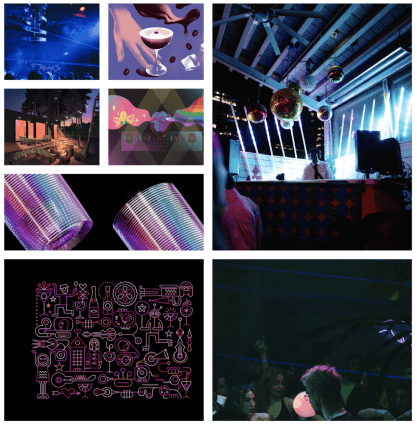
After completing my greyscale wireframes, I started with Visual Design and then learned how to implement my design using Figma and InVision, to help me prepare the look and feel of the mobile app. This included creating a mood board.
To ensure the app was usable, I did three complete user testing rounds before I started developing high-fidelity designs. Then, each design was plotted on a priority matrix and given a high and low priority score for the next iteration.
Mood Board
Mood Board

Learning Outcomes
Next Steps
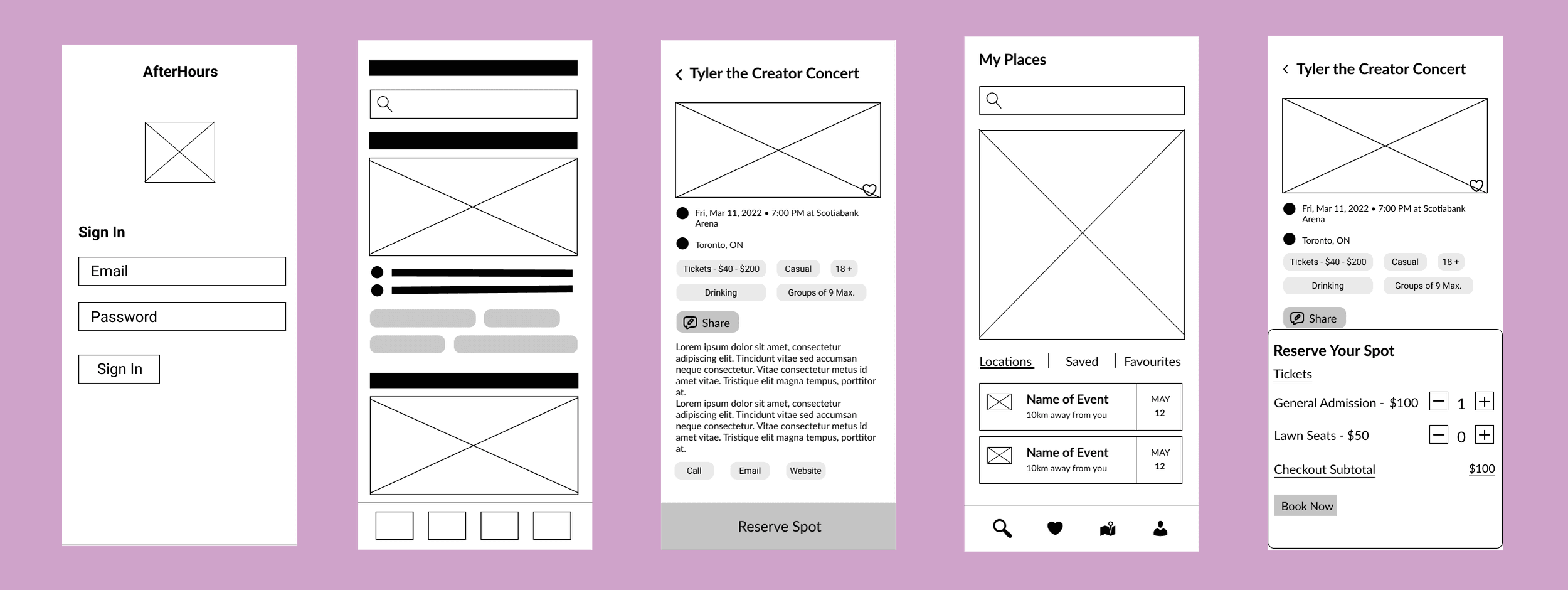
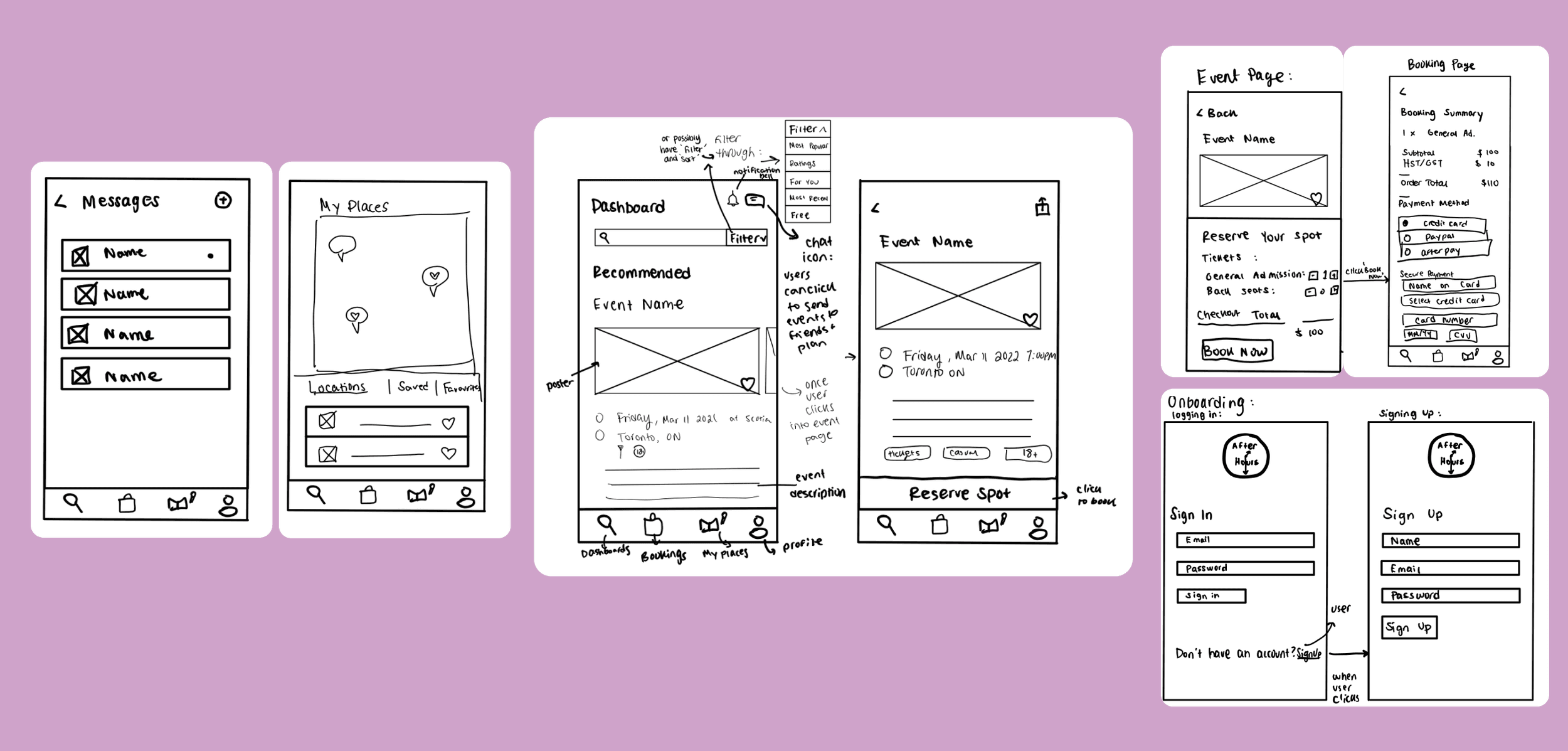
Low Fidelity Mockups
I sketched out the final designs, including how it would look to book an event for the night.
I sketched out the final designs, including how it would look to book an event for the night.
Throughout this project I had the opportunity to put the design thinking skills I learned during my BrainStation course into practice to design and research for a mobile app. It was ultimately a rewarding experience. First, I learned the most critical user interface design elements to ensure cohesiveness within my designs; for instance, I learned grid systems are essential to building cohesive designs. Secondly, I realized it's necessary to take the design one step at a time.
Throughout this project I had the opportunity to put the design thinking skills I learned during my BrainStation course into practice to design and research for a mobile app.
It was ultimately a rewarding experience. First, I learned the most critical user interface design elements to ensure cohesiveness within my designs; for instance, I learned grid systems are essential to building cohesive designs. Secondly, I realized it's necessary to take the design one step at a time.
Throughout this project I had the opportunity to put the design thinking skills I learned during my BrainStation course into practice to design and research for a mobile app. It was ultimately a rewarding experience. First, I learned the most critical user interface design elements to ensure cohesiveness within my designs; for instance, I learned grid systems are essential to building cohesive designs. Secondly, I realized it's necessary to take the design one step at a time.
Sketching -> Low Fidelity Mockups
User Flows
To ensure the app was usable, I did three complete user testing rounds before I started developing high-fidelity designs. Then, each design was plotted on a priority matrix and given a high and low priority score for the next iteration.
After completing my greyscale wireframes, I started with Visual Design and then learned how to implement my design using Figma and InVision, to help me prepare the look and feel of the mobile app.






If I were to progress AfterHours any further, I would test my designs with more users and spend more time working on micro-interactions within the app. To improve the user experience, I could potentially try out A/B testing with users to see which features were more desirable and expand on the messaging feature to see how it could be better optimized.
From the Information Architecture, I moved on to making a task flow diagram that focuses on (1) finding and sharing an event with a friend, and (2) adding an event to the cart.